Tic Tactics was a turn-based competitive online game where you played the classic game Tic-Tac-Toe…but with a twist!
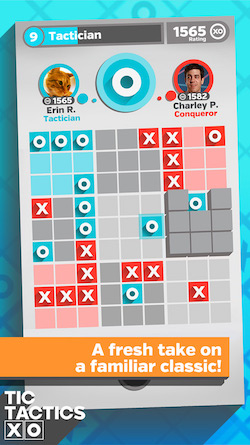
In Tic Tactics, you play nine games of tic-tac-toe, laid out in a 3x3 grid. You must win three “sub-boards” across to win the game! It’s “tic-tac-toe-ception!”
Additionally, each move you make dictates which sub-board your opponent can play on in their next turn. So there’s another layer of strategy to not only win the current sub-board, but avoid sending your opponent to a sub-board that would help them win.
The game also features a progression system where you gain XP for making moves and winning matches. As you level up, you gain new titles. Winning or losing also affects your rating, which is used for bragging rights and matching up opponents of equal skill.
Tic Tactics was available for several years on the Apple App Store and Google Play, but is no longer available.
Development

Tic Tactics was developed in 2013 as Hidden Variable’s first foray into the world of networked multiplayer and free-to-play games.
On the client, we used Unity, along with many of the libraries and features we had used on Bag It!. We used Playmaker to script our tutorials and NGUI to do our UI (this was before Unity had their own UI system). We developed our backend server logic in C# using a service called PlayerIO.
We were still a very small team when developing Tic Tactics. I worked on this project with one other engineer, a designer, and an artist. Here are a few of the significant systems I developed on this project!
Server Code
Early on, I helped evaluate options for hosting server code and ultimately landed on PlayerIO. Using a platform like PlayerIO, rather than hosting our own servers, was a huge relief for our very small team. Rather than having to build from scratch, many systems were ready to use (a database, matchmaking, a room/lobby system, etc). We also didn’t have to worry at all about monitoring or scaling our infrastructure.
It also presented some challenges - when PlayerIO didn’t support features that we needed, we had to get creative. One example was PlayerIO not supporting API calls with JSON bodies - only web form content was supported! This wouldn’t be a problem, but we needed to interface with a service that only send JSON bodies. As a result, we had to run a small server whose only job was to convert web form data to JSON and redirect the content to some other server.
I learned a lot about writing server code during the development of this game. I was primarily responsible for implementing purchase validation for Apple and Google in-app purchases, as well as a system for managing logins from a variety of sources (Facebook, Google, Game Center).
Game State Framework
At some point during Tic Tactics’ development, I started to feel uneasy about how we were approaching implementing individual screens in the game, and the transitions between them. Entering and exiting screens, or doing transitions between them, felt like a lot of duplicated code, with each screen doing things slightly differently.
As a result, I developed a nice little game state framework, where individual Game Objects would register themselves as states with unique names. Then, a central manager could be told to change states by name. The system would then tell the current state to exit before telling the new state to enter.
This system solved a ton of problems. For one, the code that handled exiting one screen and moving to another was centralized and reused - no duplication. It was also very clear what the process was for leaving one state and moving to another. This system also elegantly allowed tracking state histories and “going back” to the previous state.
This system has been used on all HVS projects since.
Pagination and Infinite Scroll Lists
An interesting challenge with an online game was suddenly dealing with data sets of a potentially very large size. For example, we had a list in the game where we’d display a person’s Facebook friends. But what if a person had thousands of friends!?
The first step was to avoid loading all friends at once. I used a pagination API to only load one page of friends at a time.
Additionally, we wanted to show player profile pictures. When scrolling a large set of friends, the device could easily run out of memory. As a result, I would only load a small subset of the pictures at one time, dropping old images from memory when they were too far off-screen.
Finally, we encountered performance issues when we had even a single page (maybe 100 records) in a scrolling list. However, I realized that you only ever saw maybe 8 or 10 list items on screen at once. As a result, I developed an “infinite scroll list” system, where as a list item went off-screen, it would teleport back to the other end of the list. This allowed a large data set to only spawn a few Unity Game Objects. This system was used on subsequent HVS projects as well.
Conclusion
Tic Tactics was well received critically, but it was not a financial success. As our first foray into free-to-play games, I think we did not have the experience or manpower to implement an effective in-game economy. Additionally, because this game had ongoing server costs, we unfortunately couldn’t keep it online indefinitely.
Despite this, Tic Tactics did give our team a valuable learning experience for developing online multiplayer and free-to-play games, both of which would be vital to future projects at Hidden Variable.